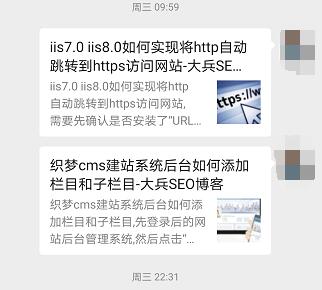
我们先来看看网页分享到微信朋友圈带缩略图和摘要的手机效果截图:


大兵非常网页分享出去显示回形针,于是大兵开始研究如何把网页分享到微信朋友圈带缩略图和摘要,下面将步骤方法分享给大家。
现在我们开始:
1、先要设置微信公众号,选择微信公众号左边菜单“开发”下的“基本配置”子菜单;

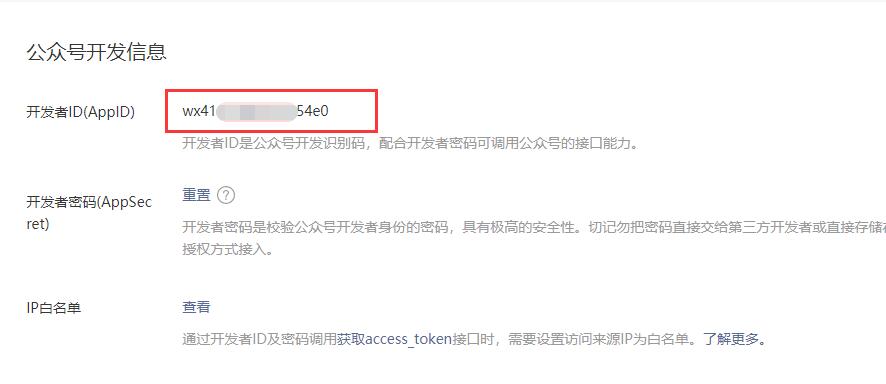
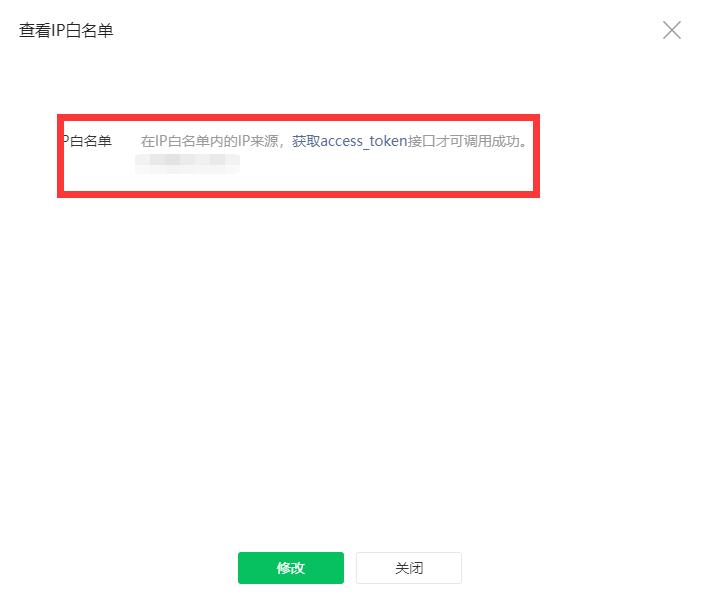
2、点击“基本配置”,右边显示微信公众号“AppID”和“AppSec”开发信息,再设置好IP白名单,这个白名单就是你网站服务器的公网IP名单,有的虚拟主机显示的不是公网IP,问他们客服要。


2、绑定网站域名
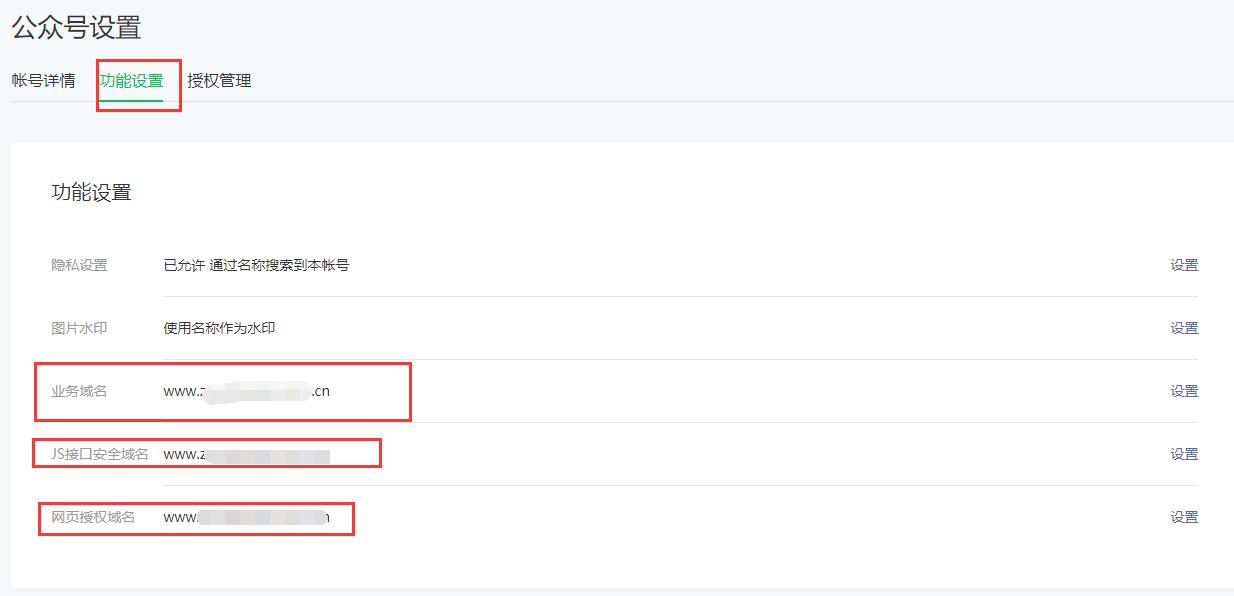
进入微信公众号的“设置”-“公众号设置”,再选择“功能设置”,将“JS接口安全域名”、“业务域名”、“网页授权域名”都填写成你的网站域名,如下图所示:


3、在网站中引入JS文件
<script src=”http://res.wx.qq.com/open/js/jweixin-1.2.0.js”></script>
<script>
var url=location.href;$.ajax({
type : “get”,
url : “http://这里改为你自己的网址.com/jssdk.php?url=”+url,
dataType : “jsonp”,
jsonp: “callback”,
jsonpCallback:”success_jsonpCallback”,
success : function(data){wx.config({
debug: false,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: [
‘onMenuShareTimeline’,//
‘onMenuShareAppMessage’,
‘onMenuShareQQ’,
‘onMenuShareWeibo’,
‘onMenuShareQZone’]
});
},
error:function(data){
alert(“连接失败!”);
}
});wx.ready(function () {
var shareData = {
title: ‘这是是分享标题’,
desc: ‘这是是摘要’,
link: url,
imgUrl: ‘这里改为你网站域名下的小图标文件的地址’
};wx.onMenuShareAppMessage(shareData);//分享给好友
wx.onMenuShareTimeline(shareData);//分享到朋友圈
wx.onMenuShareQQ(shareData);//分享给手机QQ
wx.onMenuShareWeibo(shareData);//分享腾讯微博
wx.onMenuShareQZone(shareData);//分享到QQ空间});
wx.error(function (res) {
//alert(res.errMsg);//错误提示});
</script>
url : “http://这里改为你自己的网址.com/jssdk.php?url=”+url
这个可以不必须是目前你的网站网址,如果你有多个网站,也可以引用同个jssdk.php文件,代码如下:
<?php
$url = $_GET[‘url’];
class JSSDK {
private $?appId;
private $appSecret;
private $url;
public function __construct($appId, $appSecret,$url) {
$this->appId = $appId;
$this->appSecret = $appSecret;
$this->url = $url;
}public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
$protocol = (!empty($_SERVER[‘HTTPS’]) && $_SERVER[‘HTTPS’] !== ‘off’ || $_SERVER[‘SERVER_PORT’] == 443) ? “https://” : “http://”;
// $url = “$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]”;
$url =$this->url;
$timestamp = time();
$nonceStr = $this->createNonceStr();// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = “jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url”;
$signature = sha1($string);$signPackage = array(
“appId” => $this->appId,
“nonceStr” => $nonceStr,
“timestamp” => $timestamp,
“url” => $url,
“signature” => $signature,
“rawString” => $string
);
return $signPackage;
}private function createNonceStr($length = 16) {
$chars = “abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789”;
$str = “”;
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) – 1), 1);
}
return $str;
}private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents(“jsapi_ticket.json”));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = “https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken”;
$url = “https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken”;
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen(“jsapi_ticket.json”, “w”);
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents(“access_token.json”));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = “https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret”;
$url = “https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret”;
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen(“access_token.json”, “w”);
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}$jssdk = new JSSDK(“wx********************a”, “*************************”,$url);
$signPackage = $jssdk->GetSignPackage();
$tmp=json_encode(array (‘appId’=>$signPackage[“appId”],’timestamp’=>$signPackage[“timestamp”],’nonceStr’=>$signPackage[“nonceStr”],’signature’=>$signPackage[“signature”],’url’=>$signPackage[“url”]));
$callback = $_GET[‘callback’];
echo $callback.'(‘.$tmp.’)’;
exit;
?>
以上这个文件要注意一点是要将$jssdk = new JSSDK(“wx********************”, “*************************”,$url);改成你自己的,这个在你微信公号里面找,在微信公众号“开发”—“基本配置”里找,如图所示:


大兵提示:微信公众号必须是认证的才行,因为未认证的公众号没有开放图片分享接口,查看自己微信公众号是否开放了此类接口,可以通过“开发”—“接口权限”—“分享接口”查看,如下图所示:

最后还有一个注意事项就是,jssdk.php这个文件必须为可写权限。
测试可以分享本站任何一篇文章分享到微信朋友圈是不是带有缩略图和摘要。

 网址导航
网址导航 七哩小店
七哩小店 七哩圈子
七哩圈子 问答
问答 手机软件
手机软件 电脑软件
电脑软件 源码仓库
源码仓库 固件仓库
固件仓库 游戏源码
游戏源码 技术教程
技术教程

